
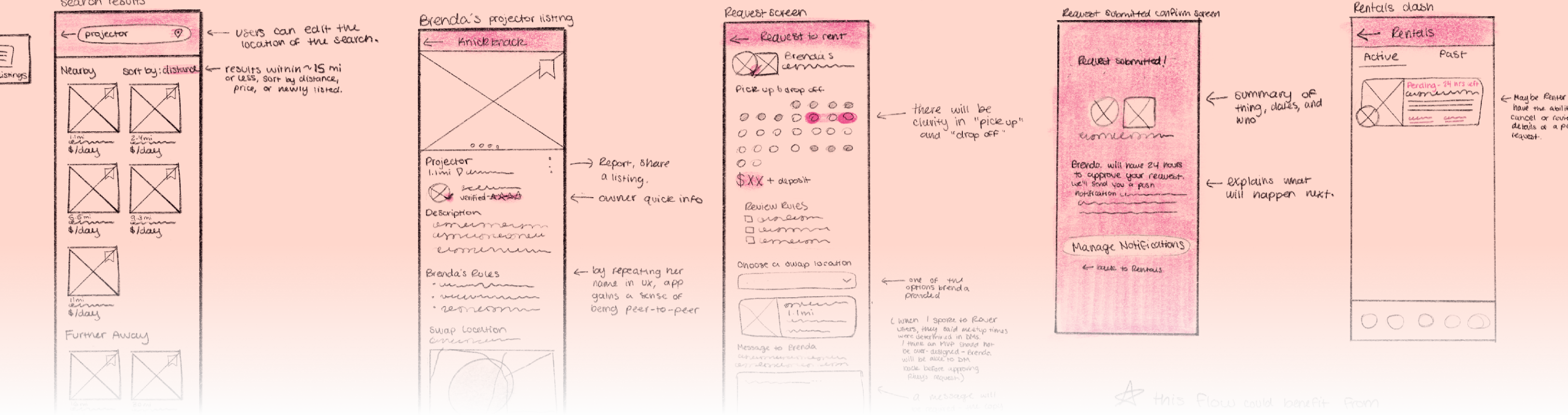
While designing the flows, I prioritized safety at the forefront, both for the users and for the items they will be exchanging.

That’s when I began to wonder if we could utilize the concept of a peer-to-peer marketplace for items people would like to rent short-term. One user can post a listing for something that has been sitting around in their closet or garage, and another user can schedule to rent that item for a small daily fee.

Over three days, I spoke with eight participants in hour-long user interviews.
I made sure to seek out participants who were active users of peer-to-peer marketplaces like Facebook Marketplace, Craigslist, and Kijiji, as well as users who expressed a strong aversion to these apps.
- Encourages safety, above all.
- Could potentially help them earn back the expense of their own rarely-used purchases.
- Could help them spend less on items they don’t actually have the space or need for day-to-day.
- Is easy enough to use that it outweighs the hassle of coordinating peer-to-peer locally.

The majority of my respondents identified themselves as women, and all but one spoke about the dangers they fear (and have already experienced) while utilizing these platforms.
Even beyond gender, violence was a common theme. All eight participants spoke of the fear of encountering violent strangers, and safety has played a major factor into their decisions with each sale.
While it is important to convey to the user that there will always a certain amount of risk involved with peer-to-peer coordination, how might we account for these safety concerns within the flows? What can I build that will help users feel like our marketplace values and accounts for their safety?

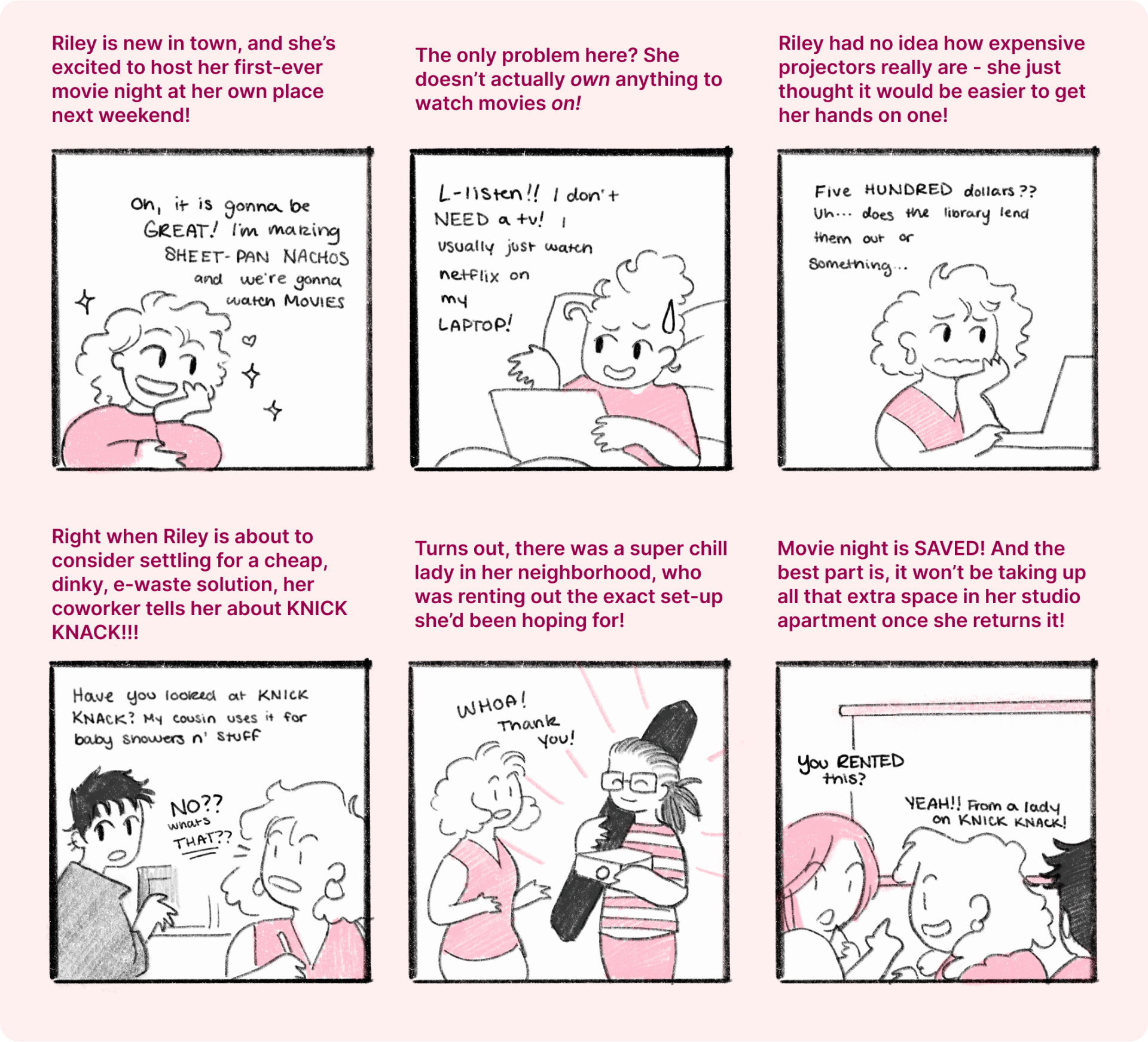
She used to be really into historical costuming, but lately she’s taken up other pursuits.




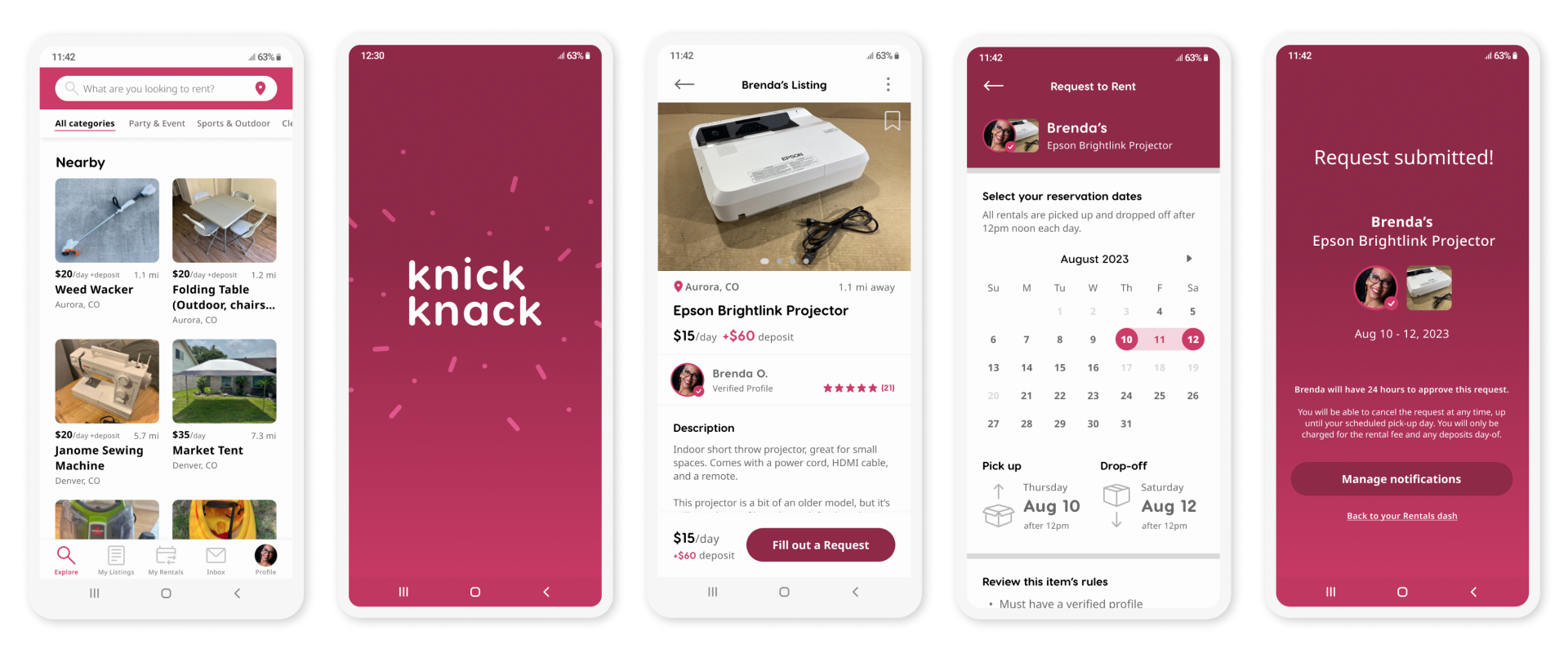
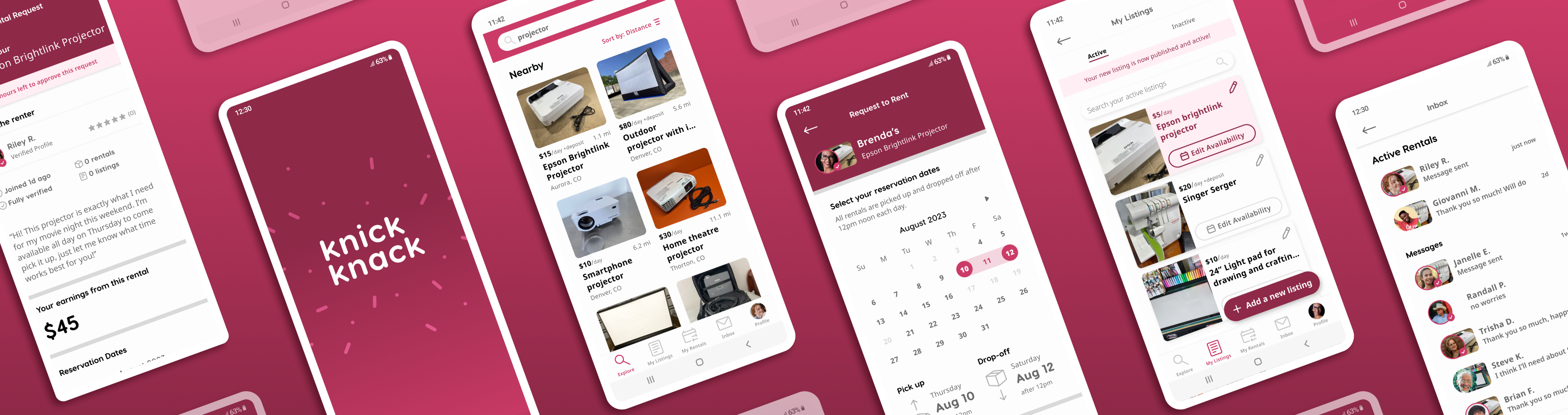
For branding, I knew we needed to focus on the main use cases provided in research - parties, household equipment, and tools - while still leaning into the excitement of “treasure hunting.”
What’s more exciting than being invited to rummage through knick knacks in your neighbor’s garage or hall closet?

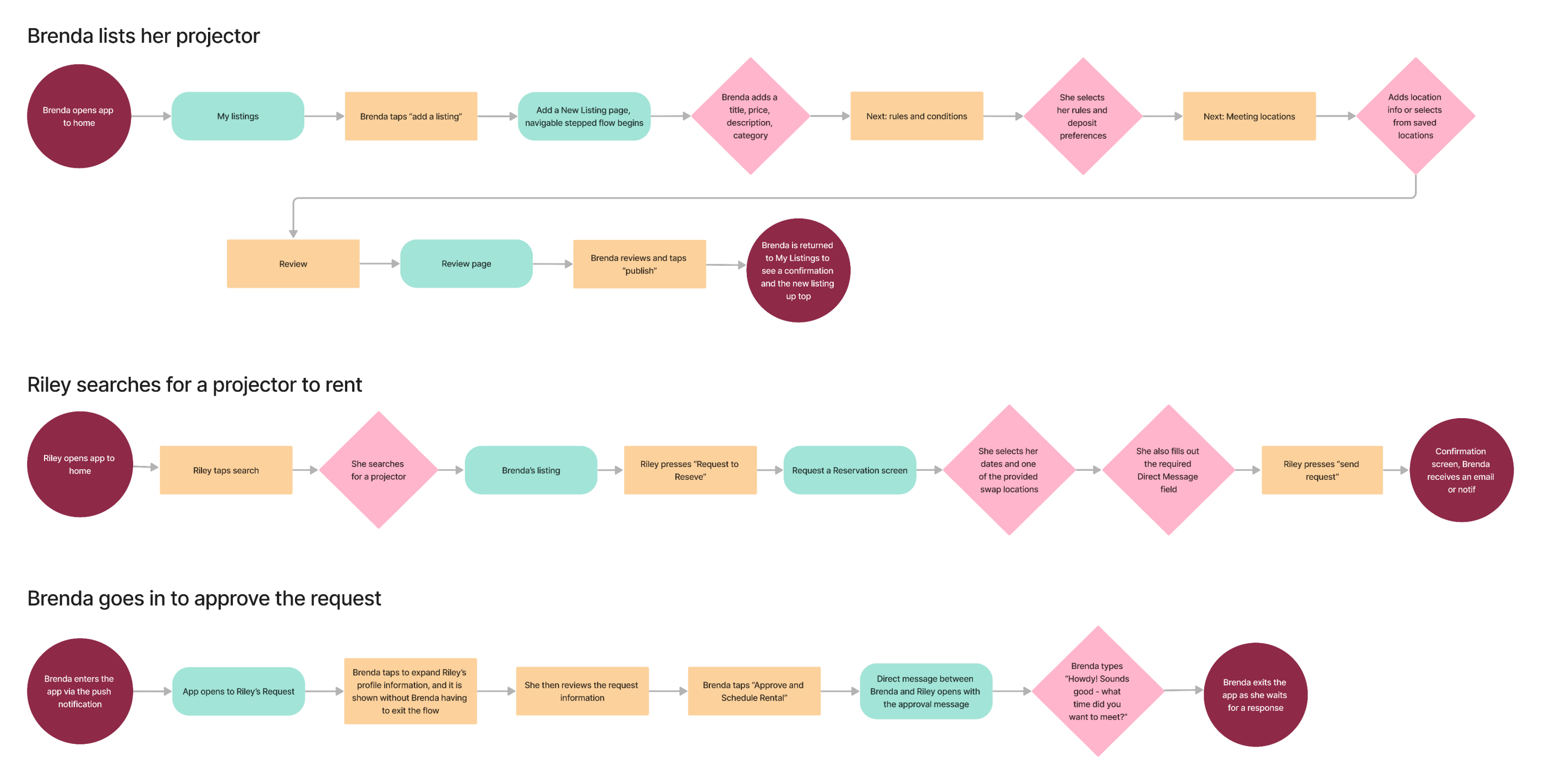
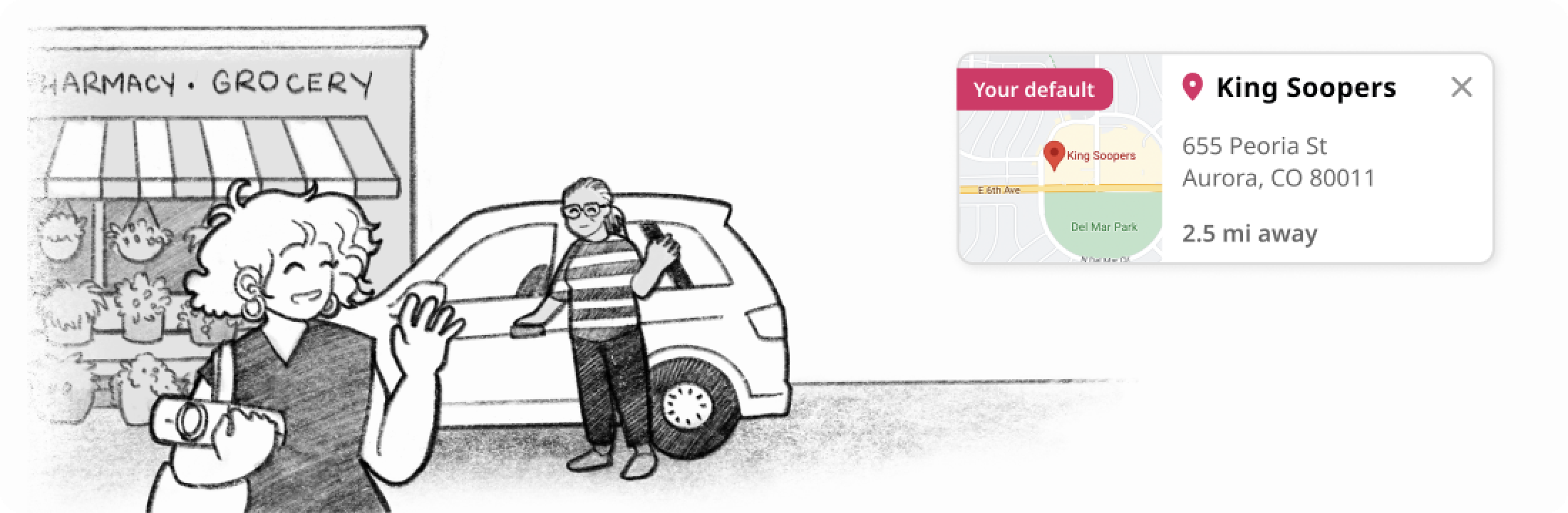
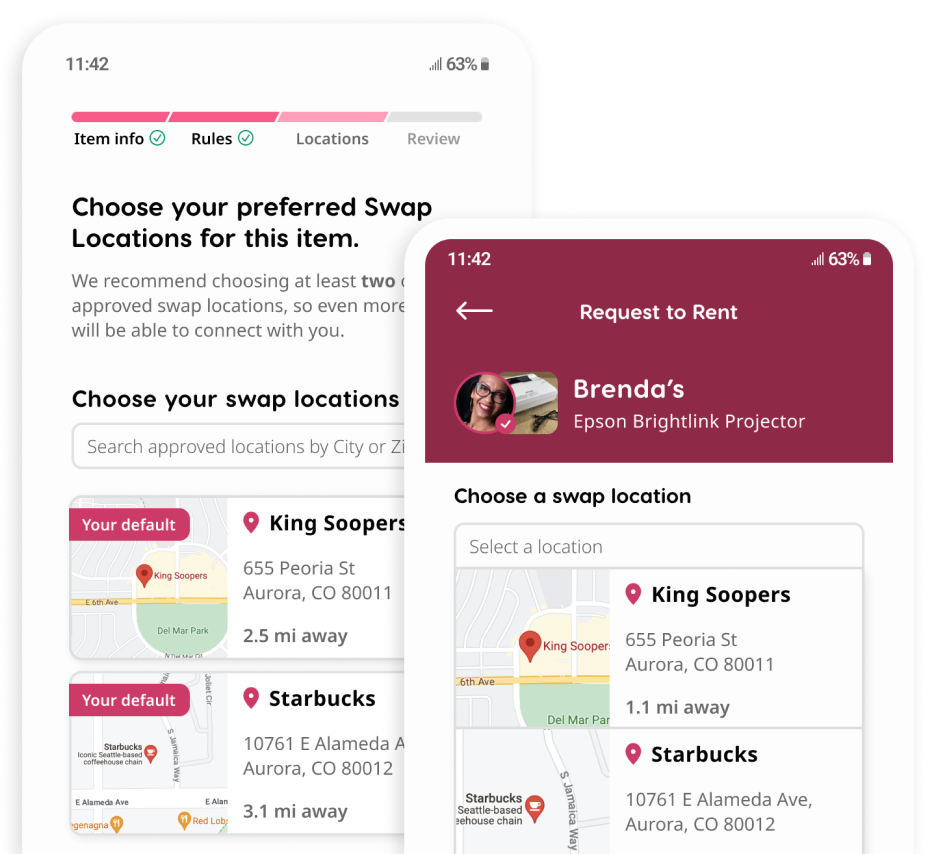
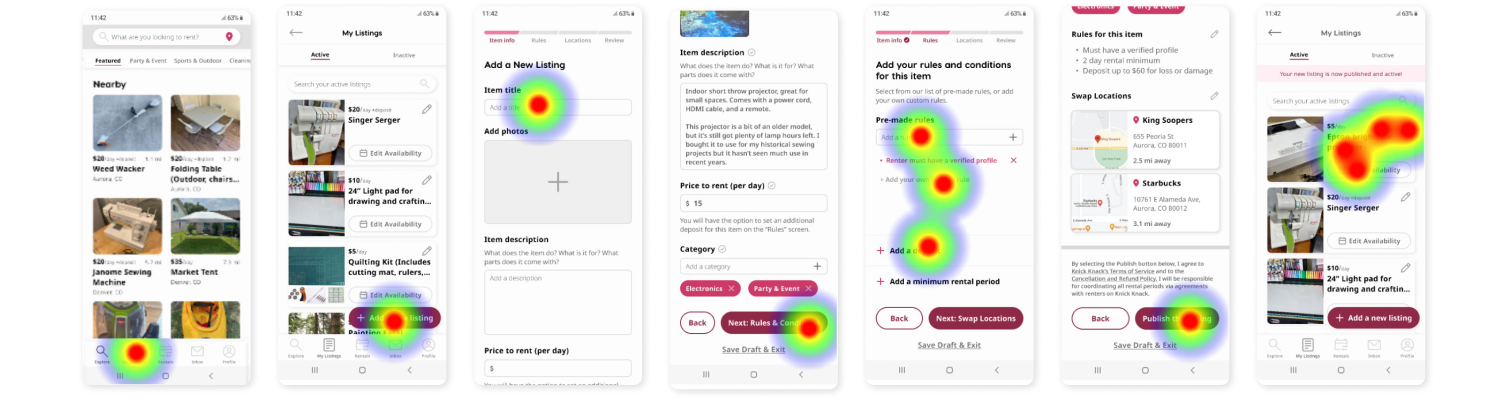
One way that Knick Knack addresses safety concerns is by encouraging the use of approved, neutral swap locations.
With each city the app launches in, the Knick Knack team will scout for well-lit, well-populated locations (with working cameras!) to add to the approved list.


Owners will also be able to opt-out, if they are open to agreeing on a location in dms.
All users on Knick Knack will be encouraged to verify their profiles by submitting some form of identification securely to the platform.
To remain accessible to those who do not wish to upload their ID, verification will not be required to use the app.

To account for the possibility of loss or damage to rented items, owners have the opportunity to set preferred rules for each listing.
Where Brenda might decide that her projector requires a security deposit and verification, she might not apply the same rules for her craft supply rentals.

In research, users had expressed a lot of apprehension around the concept of peer-to-peer rentals. So when I took the v1 prototype to testing, I was surprised to find that testers’ reaction to Knick Knack was overwhelmingly positive.

Users expressed that they enjoyed the familiarity of the patterns. Four out of six testers remarked on this, crediting the patterns themselves with their increased sense of confidence in the platform.
100% of tasks were completed successfully. All six testers expressed that the design was “neat and straightforward” in a way that made flows easy to navigate.
Where all six of the testers stumbled a bit with the copy and elements of these two pages, they reacted positively when given a verbal explanation. I’d wager we can fix most of the issues simply by updating the copy itself.
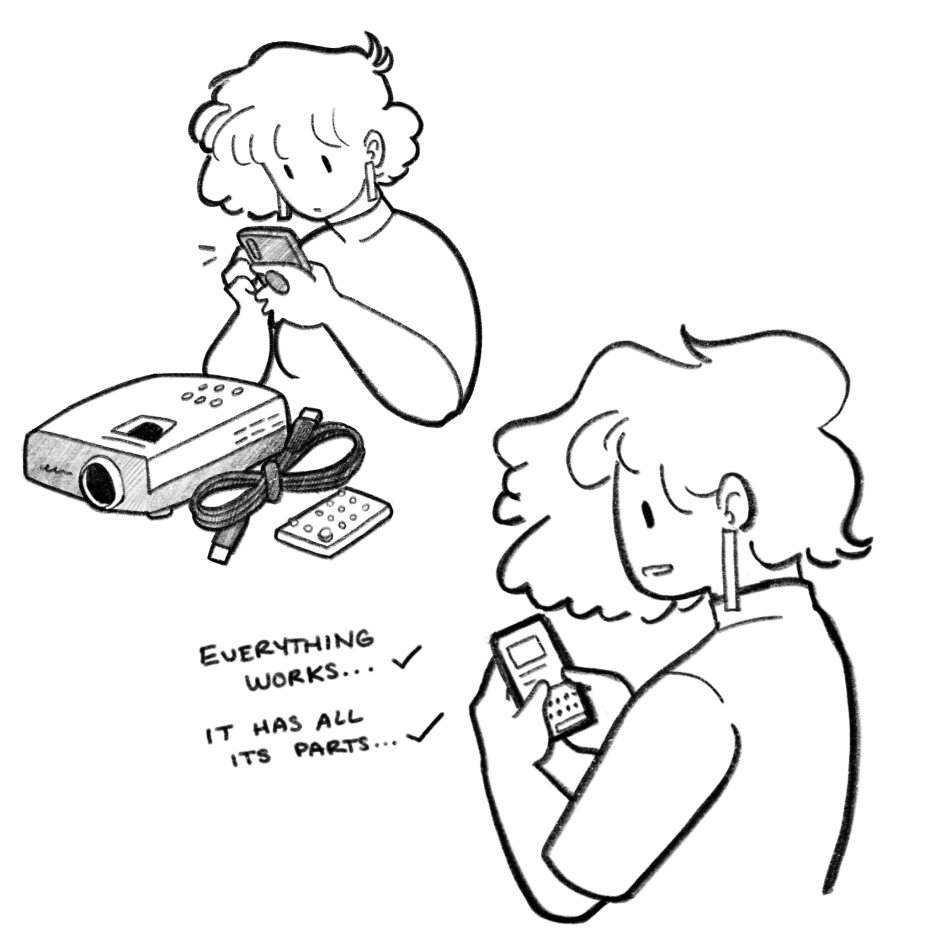
As one of the pre-made rules, owners will be able to require that a condition report be filled out before the rental is returned.
Users will be asked to document the item with a built-in camera tool, as well as a quick inventory of the item’s parts and functions.


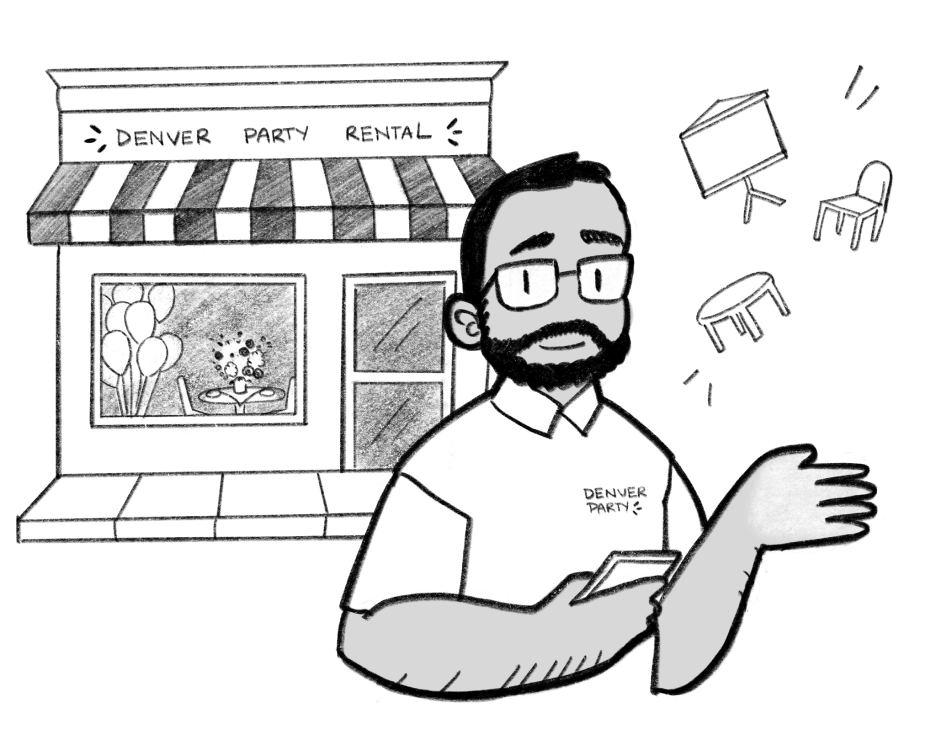
Users overwhelmingly expressed interest in local rental businesses being able to list on the platform as well.
For renters, this provides a more comprehensive search of rental items in their area.
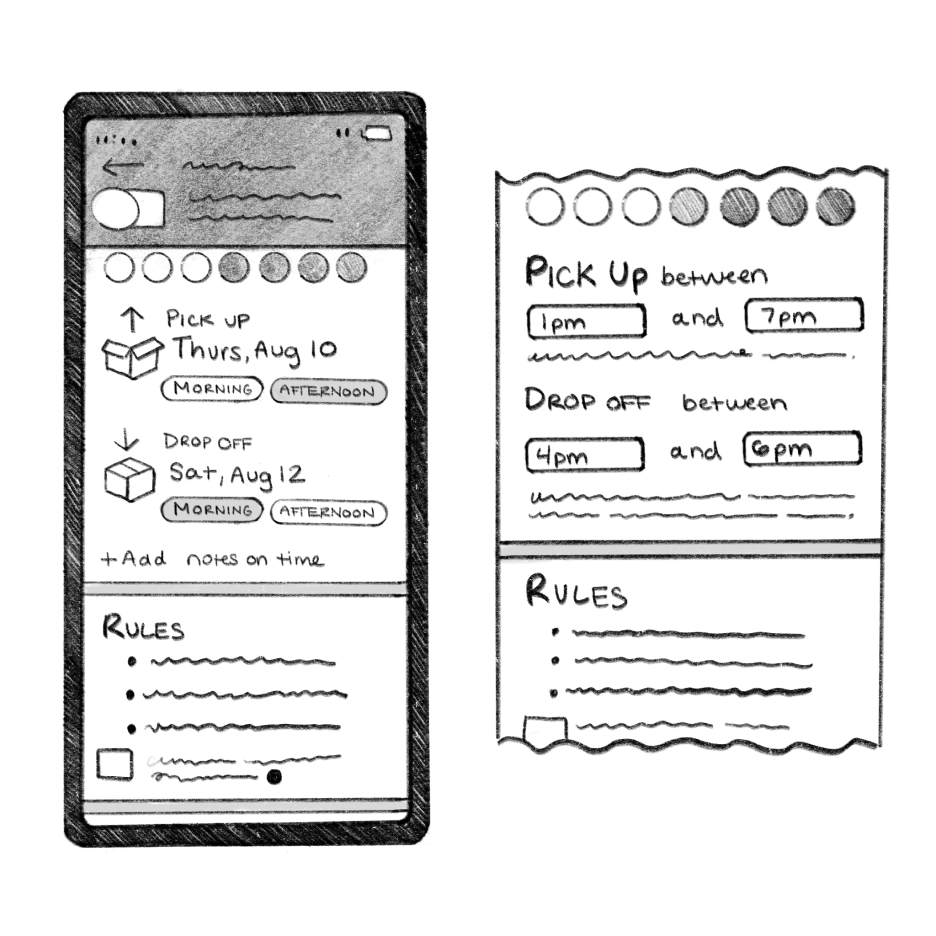
To simplify everything at the MVP stage, all pick-up and drop-off times are set to start after 12pm noon each day, with the specifics determined via DMs.
In the future, we would like to add a time selection feature at the Request to Rent screen.

It was rewarding to craft solutions for the laundry list of potential issues users might encounter while navigating peer-to-peer rentals.
It was exciting to hear testers exclaim that they “really could have used something like this” in past scenarios where they ended up buying something just to solve a temporary problem. That’s when I knew I had a good design on my hands!